在前一天完成Header與Footer之後,接下來我們就要開發正式的頁面啦!
今天的部分,主要是教大家如何撰寫前端的頁面,我們要先從新增帳目的部分開始,再往下延伸其他的帳務資訊。
所以今天要請大家學習前端React的開發方式,至於前後端整合,就讓我們熟練了前端開發之後,隔天繼續開始挑戰囉!
首先,先在Component資料夾中新增一個AccountComponent.jsx的資料夾
打開來之後,教大家一起小技巧,能夠快數建置複雜的export方法
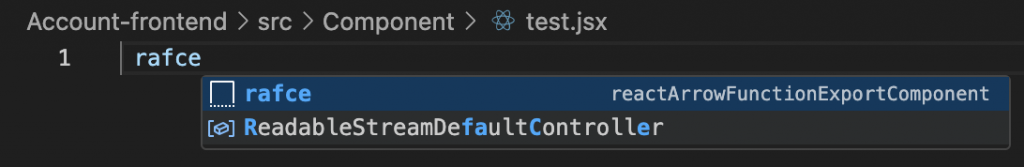
方法就是在新建的空白畫面中,輸入空格,然後輸入rafc
(React Arrow Function Export Component)
當你輸入這個指令,按下確定之後,系統就會自動幫你產製最基本的component,如果大家輸入之後沒有跳出來,那就代表大家的插件並沒有正確的安裝,請回去看看前幾天的VSCode安裝跟插件安裝方法
import React from 'react'
const AccountComponent = () => {
return (
<div>AccountComponent</div>
)
}
export default AccountComponent
在我們建置了這個Component之後,可以先去App.jsx將主頁改成Account Component來看正確與否
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import HelloWorld from './Helloworld'
import HeaderComponent from './Component/HeaderComponent'
import FooterComponent from './Component/FooterComponent'
import AccountComponent from './Component/AccountComponent'
function App() {
const [count, setCount] = useState(0)
return (
<>
<HeaderComponent />
<AccountComponent />
<FooterComponent />
</>
)
}
export default App
這時候大家就會看到主頁面變成了AccountComponent的畫面,接下來,我們就要開始修改程式碼
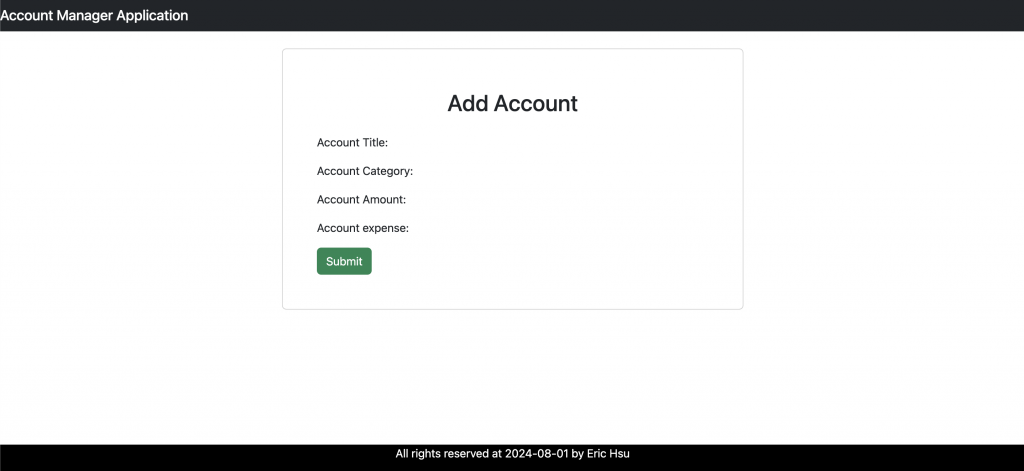
首先,我們要先來顯示畫面,這邊我們會使用到Html的語法,CSS的部分都是引用bootstrap,主要是給大家輸入帳目名稱(Account Title)、帳目類別(Account Category)、帳目金額(Account Amount)以及最後是收入或支出(Account expense)
import React from 'react'
const AccountComponent = () => {
return (
<div className='container'>
<br></br>
<div className='card col-md-6 offest-md-3 offset-md-3'>
<br></br>
<h2 className='text-center'>Add Account</h2>
<div className='card-body'>
<form>
<div className='form-group mb-2'>
<label className='form-label'>Account Title:</label>
</div>
<div className='form-group mb-2'>
<label className='form-label'>Account Category:</label>
</div>
<div className='form-group mb-2'>
<label className='form-label'>Account Amount:</label>
</div>
<div className='form-group mb-2'>
<label className='form-label'>Account expense:</label>
</div>
<button className='btn btn-success'>Submit</button>
</form>
</div>
</div>
</div>
)
}
export default AccountComponent
修改完成後會出現下面的畫面
到這邊,我們已經把畫面顯示出來,但我們會發現,這些都只是畫面,沒有地方可以填寫資料,當我們按下Submit之後也不會有任何反應,而明天,我們就要一口氣學習input資料跟submit的方法要怎麼來寫了!
